WMS,是 網路地圖服務(web map service) 的縮寫,是一種由專業 GIS 軟體發布地圖的常見方式(非 GIS 用戶很少使用)。此格式類似於地圖圖磚,但更通用,並且對於網路地圖的使用優化較差。WMS 影像由其角落的坐標定義 - 這是 Leaflet 在底層執行的計算。
TMS 代表 圖磚地圖服務(tiled map service),是一種更專注於網路地圖的地圖圖磚標準,非常類似於 Leaflet 在 L.TileLayer 中預期的地圖圖磚。
WMTS,代表 網路地圖圖磚服務(web map tile service),是地圖圖磚的標準協定,並提供可直接在 L.TileLayer 中使用的地圖圖磚。
Leaflet 中的 WMS
當有人發布 WMS 服務時,他們很可能會連結到一個稱為 GetCapabilities 文件。在本教學中,我們將使用 Mundialis 在 http://ows.mundialis.de/services/service? 提供的 WMS。該服務的功能描述位於以下 URL
http://ows.mundialis.de/services/service?request=GetCapabilities
Leaflet 不理解 WMS GetCapabilities 文件。相反,您必須建立一個 L.TileLayer.WMS 圖層,提供基本 WMS URL,並指定您需要的任何 WMS 選項。
基本 WMS URL 只是 GetCapabilities URL,沒有任何參數,如下所示
http://ows.mundialis.de/services/service?
在 Leaflet 地圖中使用它的方式很簡單
var map = L.map(mapDiv, mapOptions);
var wmsLayer = L.tileLayer.wms('http://ows.mundialis.de/services/service?', wmsOptions).addTo(map);
L.TileLayer.WMS 的實例至少需要一個選項:layers。請注意,「圖層」在 Leaflet 中的概念與 WMS 中的「圖層」概念不同!
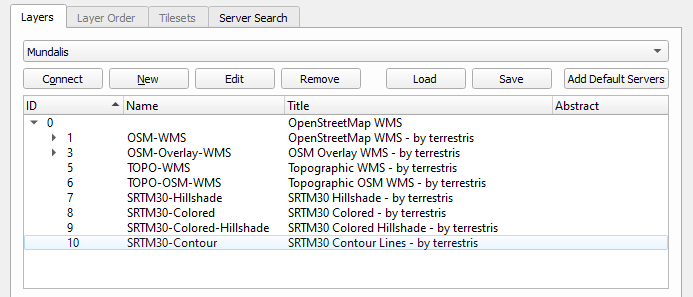
WMS 伺服器在服務中定義了一組圖層。這些圖層定義在 GetCapabilities XML 文件中,這通常很繁瑣且難以理解。通常,最好使用 QGIS 等軟體來查看 WMS 伺服器中可用的圖層,以查看可用的圖層名稱

我們可以看到 Mundialis WMS 有一個名為 TOPO-OSM-WMS 的 WMS 圖層,其中包含底圖。讓我們看看它長什麼樣子
var wmsLayer = L.tileLayer.wms('http://ows.mundialis.de/services/service?', {
layers: 'TOPO-OSM-WMS'
}).addTo(map);
| 請參閱此獨立範例。 |
或者我們可以嘗試 SRTM30-Colored-Hillshade WMS 圖層
var wmsLayer = L.tileLayer.wms('http://ows.mundialis.de/services/service?', {
layers: 'SRTM30-Colored-Hillshade'
}).addTo(map);
| 請參閱此獨立範例。 |
layers 選項是以逗號分隔的圖層清單。如果 WMS 服務定義了多個圖層,則對地圖影像的請求可以參考多個圖層。
對於我們正在使用的範例 WMS 伺服器,有一個 TOPO-WMS WMS 圖層顯示世界地形,以及一個 OSM-Overlay-WMS WMS 圖層顯示地點名稱。如果我們同時請求這兩個圖層(以逗號分隔),WMS 伺服器會將兩個圖層組合成一個影像
var topographyAndPlaces = L.tileLayer.wms('http://ows.mundialis.de/services/service?', {
layers: 'TOPO-WMS,OSM-Overlay-WMS'
}).addTo(map);
請注意,這將向 WMS 伺服器請求一個影像。這與為地形建立一個 L.TileLayer.WMS,為地點建立另一個,並將它們都加入到地圖中不同。在第一種情況下,只有一個影像請求,並且由 WMS 伺服器決定如何組合(將一個放在另一個之上)影像。在第二種情況下,將有兩個影像請求,並且由在網路瀏覽器中運行的 Leaflet 程式碼決定如何組合它們。
如果我們將此與 圖層控制結合使用,那麼我們可以建立一個簡單的地圖來查看差異
var basemaps = {
Topography: L.tileLayer.wms('http://ows.mundialis.de/services/service?', {
layers: 'TOPO-WMS'
}),
Places: L.tileLayer.wms('http://ows.mundialis.de/services/service?', {
layers: 'OSM-Overlay-WMS'
}),
'Topography, then places': L.tileLayer.wms('http://ows.mundialis.de/services/service?', {
layers: 'TOPO-WMS,OSM-Overlay-WMS'
}),
'Places, then topography': L.tileLayer.wms('http://ows.mundialis.de/services/service?', {
layers: 'OSM-Overlay-WMS,TOPO-WMS'
})
};
L.control.layers(basemaps).addTo(map);
basemaps.Topography.addTo(map);
變更為「地形,然後是地點」選項,這樣您就可以看到「在」地形「之上」的地點,但 WMS 伺服器很聰明地將建築標籤顯示在其之上。當要求多個圖層時,如何組合圖層取決於 WMS 伺服器。
| 請參閱此獨立範例。 |
給 WMS 服務的 GIS 使用者的注意事項
從 GIS 的角度來看,Leaflet 中對 WMS 的處理非常基本。沒有 GetCapabilities 支援,沒有圖例支援,也沒有 GetFeatureInfo 支援。
L.TileLayer.WMS 有額外的選項,可在 Leaflet 的 API 文件中找到。任何未在那裡描述的選項都將在 getImage URL 中傳遞給 WMS 伺服器。
另請注意,Leaflet 僅支援少數 坐標系統:CRS:3857、CRS:3395 和 CRS:4326(請參閱 L.CRS 的文件)。如果您的 WMS 服務沒有在這些坐標系統中提供影像,您可能需要使用 Proj4Leaflet 在 Leaflet 中使用不同的坐標系統。除此之外,只需在初始化地圖時使用正確的 CRS,任何加入的 WMS 圖層都將使用它
var map = L.map('map', {
crs: L.CRS.EPSG4326
});
var wmsLayer = L.tileLayer.wms('http://ows.mundialis.de/services/service?', {
layers: 'TOPO-OSM-WMS'
}).addTo(map);
| 請參閱此獨立範例。 |
Leaflet 中的 TMS
Leaflet 沒有明確支援 TMS 服務,但是圖磚命名結構與常見的 L.TileLayer 命名方案非常相似,因此顯示 TMS 服務幾乎是微不足道的。
讓我們考慮一個具有以下端點的 TMS 伺服器
http://base_url/tms/1.0.0
查看 有關 TMS 的 MapCache 幫助 和 TMS 規範,您可以看到 TMS 中地圖圖磚的 URL 如下所示
http://base_url/tms/1.0.0/ {tileset} / {z} / {x} / {y} .png
要將 TMS 服務用作 L.TileLayer,我們可以檢查功能文件(與基本端點相同,在我們的例子中是 http://base_url/tms/1.0.0)以查看有哪些可用的 tileset,並建立我們的基本 URL
http://base_url/tms/1.0.0/{example_layer}@png/{z}/{x}/{y}.png
並在實例化圖層時使用 tms:true 選項,如下所示
var tms_example = L.tileLayer('http://base_url/tms/1.0.0/example_layer@png/{z}/{x}/{y}.png', {
tms: true
}).addTo(map);
Leaflet 1.0 中的一項新功能是能夠在 URL 中使用 {-y} 而不是 tms: true 選項,例如
var layer = L.tileLayer('http://base_url/tms/1.0.0/tileset/{z}/{x}/{-y}.png');
需要 tms: true 選項(在 Leaflet 0.7 中)或 {-y} (在 Leaflet 1.0 中),因為 vanilla L.TileLayer 的坐標原點是左上角,因此 Y 坐標向下。在 TMS 中,坐標原點是左下角,因此 Y 坐標向上。
除了 y 坐標的差異和圖磚集的發現之外,TMS 服務完全以 L.TileLayer 預期的方式提供圖磚。
